
Success story: Quesap PraxisApp

Celestine
November 10, 2022
The Quesap training planner
The Quesap PraxisApp enables nursing facilities to clearly display, plan and document their trainees' whole training cycle. We took over user experience design and user interface design for the Quesap PraxisApp, and Peerigon was also the partner for frontend and backend development. The app was implemented as a web app as the software platform needed to be platform-independent and accessible from anywhere. For the users, the only prerequisites for using the web app were a mobile device like a tablet or desktop PC, internet access, and a current web browser like Chrome, Firefox, or Edge – no installation required.
Technology stack
- Vue.js web app based on Express
- TypeScript
- Backend: Node.js with TypeScript typings, TypeORM, GraphQL, PostgreSQL, Docker
- Authentication: FusionAuth
- E2E Testing with Playwright
Project flow: from the first wireframe to market-ready
Kick off workshop
First, in an initial kickoff workshop, we worked out which problems the Quesap PraxisApp should solve. Together with the Quesap stakeholders, we distilled the core product idea as the first basis of the subsequent minimum viable product. We also analyzed the very first prototype that the client had built up front in order to ensure that the stakeholders' ideas and priorities would remain the basis and benchmark for the entire project.

The trainee user group should be able to use certain features of the Quesap PraxisApp on mobile.
UX design and UI design of the planning app
After agreeing on user stories and wireframes, we started out the UI of the main Quesap components. We agreed on-screen designs in small teams and iteration loops, iteratively building up a congruent UI design system with Figma. For the designs, we took into account the existing corporate design guidelines from the Quesap company and expanded them gradually to include coherent typographic and graphic components. Since the Quesap app is designed to facilitate organization, we focused on optimized, intuitive user guidance for desktop (especially for the target group of practice supervisors) and mobile (specifically geared to the target group of trainees). We tried to find clever divisions, integrating several levels of information with an emphasis on clarity for all app components. The screen design was prototyped as a click dummy that could be used immediately at trade fairs for the Quesap stakeholders to promote the first test users.
Development according to agile principles
The project team clarified roles within the agile team in a first workshop in the hope of increasing productivity during the kick-off phase. The main goals were clarification of deliverables until go-live, consideration of shortcuts (e.g. with regard to the important feature payment and subscription), prioritization of features for the MVP, and the creation of a roadmap to clarify initial milestones and cushion time bottlenecks.
The project started out with a Peerigon Starter Kit. It includes a technically comprehensive production setup via our own Github repository, content tracking, and versioning via continuous integration. From the beginning, all Quesap project stakeholders had their own test access and insight into the current status of their app at any time.

The planner allows care training managers to efficiently plan both the trainee's internships and education times at schools.
The Go Live
The successful go-live of the Minimum Viable Product of the Quesap PraxisApp was celebrated half a year after development work had begun. One of the main features included in the MVP was the deployment planner, which allows individual deployment plans per trainee:r to be created with just a few clicks - complete with school times, practice periods, and vacation times. The planning also allows close documentation of compliance with legal requirements. This is because the training toolbox makes it easy to systematically include methods and learning objectives that are legally required for training in the care sector in Germany.
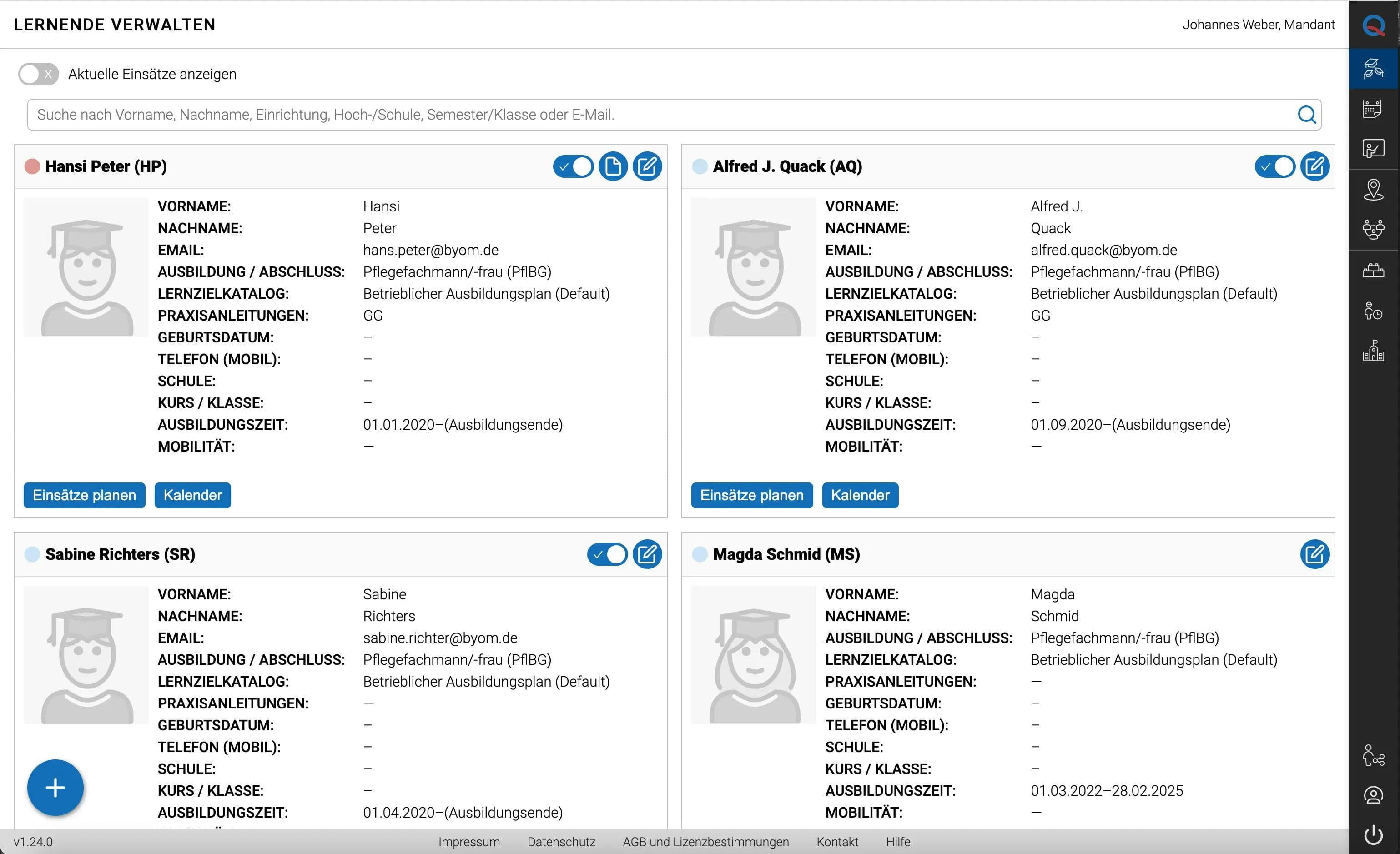
In addition, we implemented a dashboard with the management of trainees and practice supervisors.

Managing all the trainees and their mentors
The weekly overview, as a timetable, is at the heart of the nursing training. This is because it can be viewed by both practice supervisors and trainees with different display settings - appointments, learning objectives, and absences, displayed in daily, weekly and monthly overviews.

Calendar weekly overview for scheduling tasks and work orders incl. learning objectives - everything at a glance.
Data security requirements
In the healthcare sector, meeting the highest technical standards in terms of data security should be standard. We managed to guarantee this by SSL certificates, managed hosting with redundant server with load balancing and daily backups in a German data center (ensured by our partner Makandra).
A prerequisite for the market release was the extended payment feature, which allowed monthly subscriptions to be taken out. The architecture of the Quesap app allowed many features to be added. We also iteratively established a second app version, the Quesap SchoolApp and systematically integrated in recent years on the basis of the PraxisApp Stack.
Here you can sign up for using the Quesap planning app: Quesap PraxisApp
Challenge
Presentation of complex, extensive information in one screen
Solution
- Extensible/expandable, scrollable interactive elements provide for uncluttered design and at the same time individual customizability by users - Setup of an extensive component library
Challenge
Need to query and display a lot of data in real time
Solution
- Caching and dynamic GraphQL queries helped optimize the app's load time according to latest web standards.
Challenge
Hardcoden oder Plugin einsetzen?
Solution
- In zeitlich abgesteckten Fenstern recherchiert und Erarbeitung von Proof of Concepts zur Entscheidungserleichterung. - Projektübergreifender Knowledge Pool/ständiger Austausch von Erfahrungen im größeren Peerigonteam - If in doubt: gemeinsames Abwägen, ob das Feature dem Aufwand gerecht wird und/oder ob es alternative Lösungen bzw. Shortcuts gibt, um den Produktionsaufwand möglichst fair zu halten (z.b. beim Thema FusionAuth).

Tina Knoch
“The release of our product is finished! What a great feeling! We are looking forward to the further development with you! You have always remained calm and professional, and have delivered on time with enthusiasm. That's what makes cooperation fun!”
Case Studies
UX/UI
Care Management
Planning App
Vue
Read also

Michael, 04/16/2025
Green Hosting: A Sustainability Comparison
Sustainability
Green Software
Consulting
Hostingsec

Lea, 04/04/2025
A Beginner's Guide to Reusability in Vue
Vue
JavaScript
Reusability
DRY Principle
Components

Francesca, Ricarda, 04/02/2025
Top 10 Mistakes to Avoid When Building a Digital Product
MVP development
UX/UI design
product vision
agile process
user engagement
product development