
Case Study: Eine Web-App zur Planungserleichterung

Celestine
10. November 2022
Quesap: Die Software zur Ausbildungsplanung und -dokumentation in Pflegeberufen
Die Quesap PraxisApp ermöglicht Pflegeeinrichtungen, den praktischen Ausbildungsteil ihrer Auszubildenden übersichtlich darzustellen, zu planen und zu dokumentieren. Wir durften den Entwicklunsprozess der Quesap PraxisApp vom ersten Workshop bis zum Go-Live begleiten. Das Peerigonteam hat dabei das UX- und UI Design erstellt und die gesamte Front- und Backendentwicklung übernommen. Die App wurde als Web App realisiert, da die Software Plattform von überall her und geräteunabhängig erreichbar sein sollte. Einzige Voraussetzung zur Nutzung der Web-App: Ein mobiles Device wie Tablet oder Desktop-PC, Internetzugang und ein aktueller Webbrowser wie Chrome, Firefox oder Edge.
Technologie-Stack
- Vue.js Web App auf Basis von Express
- TypeScript
- Backend: Node.js, TypeORM, GraphQL, PostgreSQL, Docker
- Authentifizierung: FusionAuth
- E2E-Testing mit Playwright
Projektablauf: vom ersten Wireframe bis zur Marktreife
Kickoff-Workshop
Zunächst wurde in einem initialen Kickoff-Workshop das Verständnis herausgearbeitet, für welche Kernproblematik die Quesap PraxisApp Abhilfe schaffen soll. Diese Essenz der Idee, die als Grundlage des späteren Minimum Viable Products dienen sollte, destillierten wir zu Beginn gemeinsam mit den Quesap-Stakeholdern heraus. Auch wurde ein allererster, vom Auftraggeber selbstgebastelter Prototyp analysiert, um zu gewährleisten, dass die Vorstellungen, Ideen, Prioritäten der Stakeholder zugleich Basis und Maßstab fürs gesamte Projekt blieben.

Die Zielgruppe der Azubis sollte den integrierten Kalender auch auf Mobile nutzen können.
UX-Design und UI-Design der Planungsapp
Zunächst galt es, die Hauptkomponenten der App in User Stories festzulegen. Nach der Fixierung der Wireframes erfolgte die schrittweise UI-Umsetzung mit Figma. Dabei wurden Corporate-Designvorgaben des Unternehmens Quesap berücksichtigt und diese schrittweise um stimmige typografische und grafische Komponenten erweitert. Da es sich um eine Anwendung handelt, die die Organisation erleichtern soll, lag der Fokus hier auf optimierter, intuitiver Nutzerführung für Desktop, da die Target Group der Praxisanleiter vorwiegend am PC arbeitet. Das Ziel dabei; Klarheit und Übersichtlichkeit bei der Darstellung vieler Informationsebenen. Speziell die Zielgruppe der Azubis sollte die Teilfeatures des Kalenders auch auf Mobile nutzen können. Diese Designs wurden als Clickdummy umgesetzt, der sofort auf Messen und Kundenterminen zur Promotion erster Testuser eingesetzt werden konnte.
Entwicklung nach agilen Prinzipien
Ein initialer Workshop diente der Rollenklärung innerhalb des Agilen Teams zur Produktivitätssteigerung während der Kick-Off-Phase: Klärung der Deliverables bis zum Go-Live, Erwägen von Shortcuts (z.B. im Hinblick auf das wichtige Feature Payment und Abonnement), Priorisierung der Features für's MVP, Erstellung einer Roadmap zur Klärung erster Milestones und Abfederung zeitlicher Engpässe.
Los ging's mit dem Peerigon Starter Kit, das ein technisch umfangreiches Production-Setup per eigenem Github Repository mit Content Tracking, Versionierung per Continuous Integration umfasste. Von Anfang an hatten unsere Quesap-Projektpartner also einen eigenen Testzugang und jederzeit Einblick in den aktuellsten Stand ihrer App.

Der Quesap-Einsatzplaner erlaubt das effiziente Zeitmanagement der Praxisanleitung mit allen gesetzlich vorgeschriebenen Planeinsätzen.
Der Go-Live der Vue.js Planungsapp
Das erfolgreiche Go Live des Minimum Viable Products der Quesap PraxisApp konnte ein halbes Jahr nach Beginn der Entwicklungsarbeit gefeiert werden. Essentieller Bestandteil davon war der Einsatzplaner, der es erlaubt, mit einigen Klicks individuelle Einsatzpläne pro Auszubildende:r zu erstellen – komplett mit Schulzeiten, Praxisabschnitten und Urlaubszeiten. Der Clue dabei: die Planung erlaubt zugleich engmaschige Dokumentation über die Einhaltung der gesetzlichen Vorgaben. Denn der Ausbildungsbaukasten macht es leicht, Methoden und Lernziele für Ausbildungen im Pflegebereich ganz systematisch mit zu berücksichtigen.
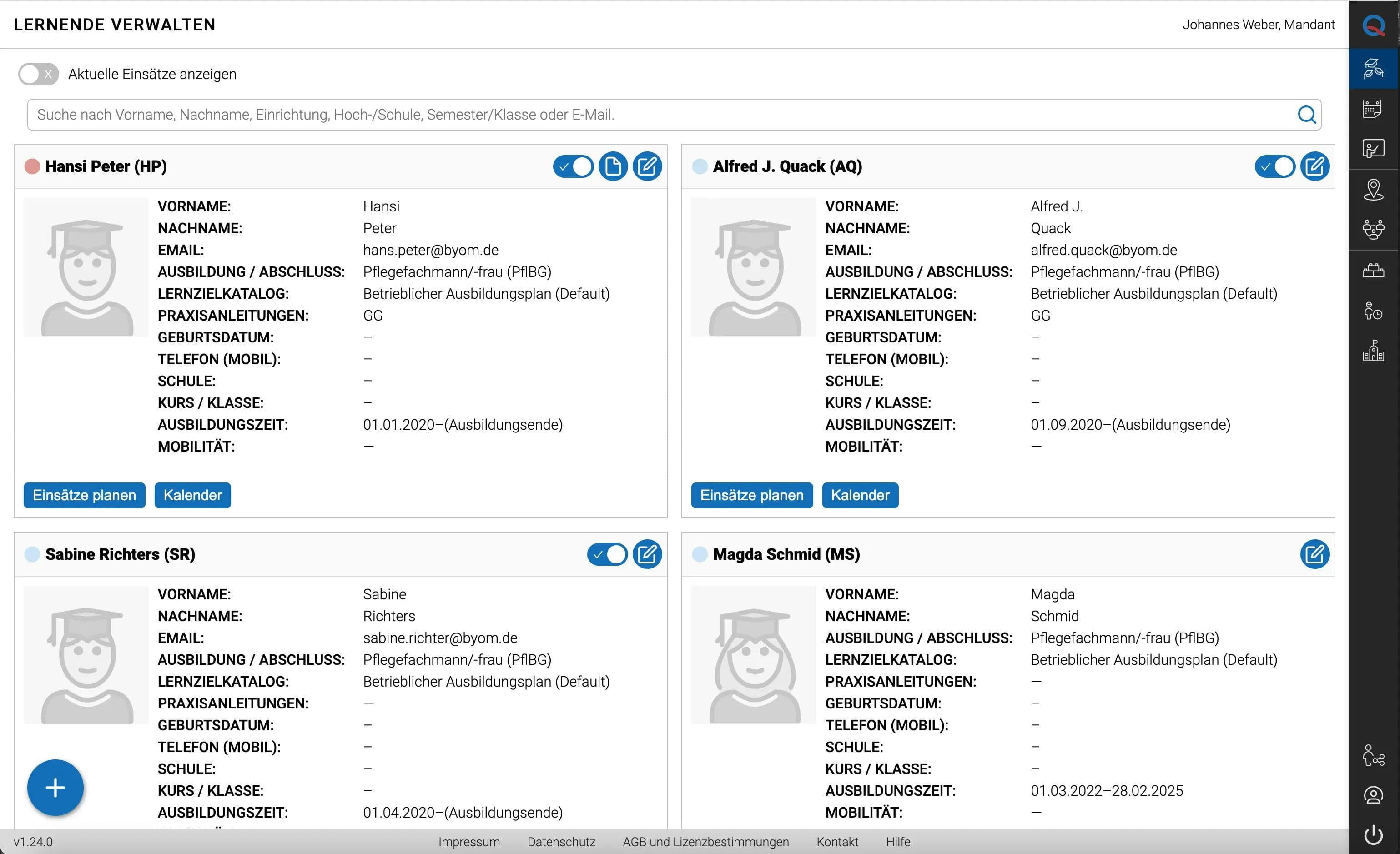
Darüber hinaus setzten wir ein Dashboard mit Verwaltung von Auszubildenden und Praxisanleitungen um.

Übersicht zur Verwaltung aller Auszubildenen und ihrer Praxisanleitungen
Die Wochenübersicht ist als "Stundenplan" mit das Herz der Ausbildung. Denn sie können sowohl Praxisanleitungen sowie Auszubildende mit unterschiedlichen Anzeigeeinstellungen einsehen – Termine, Lernziele, Abwesenheiten werden wahlweise in Tages-, Wochen- und Monatsübersicht dargestellt.

Kalendarische Wochenübersicht zur Terminierung von Aufgaben- und Arbeitsaufträgen inkl. Lernziele – alles auf einen Blick
Ansprüche an Datensicherheit
Gerade im Gesundheitssektor sollte die Erfüllung höchster technischer Standards im Bezug auf Datensicherheit eine Selbstverständlichkeit sein. Das wird garantiert durch SSL-Zertifikate, Managed Hosting mit redundantem Server mit Loadbalancing und täglichen Backups in einem deutschen Rechenzentrum (sichergestellt durch unseren Partner Makandra).
Voraussetzung für den Marktrelease war das erweiterte Paymentfeature, das ein Abschließen von Monatsabonnements ermöglichte. Die Architektur der Quesap App erlaubte das Ergänzen um vielerlei Features. Auch eine zweite Appversion, die Quesap School App, konnte auf Basis des PraxisApp Stacks in den letzten Jahren iterativ etabliert und systematisch integriert werden.
Hier können sich für den Ausbildungsplaner anmelden:
Challenge
Darstellung komplexer Informationsebenen auf einem Screen
Solution
- Erweiterbare/aufklappbare, scrollbare interaktive Elemente sorgen für aufgeräumtes Design und zugleich individuelle Anpassbarkeit durch User - Einrichten einer umfangreichen Komponentenlibrary
Challenge
Notwendigkeit der Abfrage und Darstellung vieler Daten in Echtzeit
Solution
- Durch Caching und dynamische GraphQL-Abfragen konnten Ladezeiten und Performance der App an jeder Stelle maximiert werden.
Challenge
Hardcoden oder Plugin einsetzen?
Solution
- In zeitlich abgesteckten Fenstern recherchiert und Erarbeitung von Proof of Concepts zur Entscheidungserleichterung. - Projektübergreifender Knowledge Pool/ständiger Austausch von Erfahrungen im größeren Peerigonteam - If in doubt: gemeinsames Abwägen, ob das Feature dem Aufwand gerecht wird und/oder ob es alternative Lösungen bzw. Shortcuts gibt, um den Produktionsaufwand möglichst fair zu halten (z.b. beim Thema FusionAuth).

Tina Knoch
„Der Go Live unseres Produkts ist vollbracht! Ein tolles Gefühl! Wir freuen uns auf die Weiterentwicklung mit Euch! Ihr seid immer ruhig und professionell geblieben, habt gerne und schnell geliefert. So macht Zusammenarbeit Spaß!“
Case Studies
UX/UI
Care Management
Planning App
Vue
Weitere Themen

Lisa, 30.06.2025
„Wie nachhaltig ist mein Unternehmen?“ Ein erster Blick mit dem B Impact Assessment
Corporate Social Responsibility
B Corp Zertifizierung
B Impact Assessment
Nachhaliges Wirtschaften
Impact Tools

Michael, 12.06.2025
Vibe Coding: Vom Excel zur Web-App ohne eine Zeile Code zu schreiben

Michael, 16.04.2025
Green Hosting im Nachhaltigkeitsvergleich
Sustainability
Green Software
Consulting
Hostingsec